admin 第810页的作品
-
linux打包文件,什么是 tar 命令?
1. tar:这是最常用的打包工具之一,用于创建归档文件。 基本命令:`tar cvf archive.tar files` 压缩打包:`tar czvf archive.tar.gz files`(使用gzip压缩) 解包:`tar x...
-
windows睡眠和休眠的区别,深入解析两者的区别
在Windows操作系统中,睡眠和休眠是两种不同的电源管理状态,它们在功能和使用场景上有所不同。1. 睡眠(Sleep): 当计算机进入睡眠状态时,它会保存当前的工作状态,然后关闭大多数硬件设备,以节省电力。内存中的数据会保存在休眠文件中,以便在唤醒...
-
html背景颜色代码, 背景颜色代码概述
在HTML中,你可以使用CSS来设置背景颜色。以下是几种不同的方法来设置背景颜色:1. 使用十六进制颜色代码: ```html body { backgroundcolor: ff0000; / 红色 / }...
-
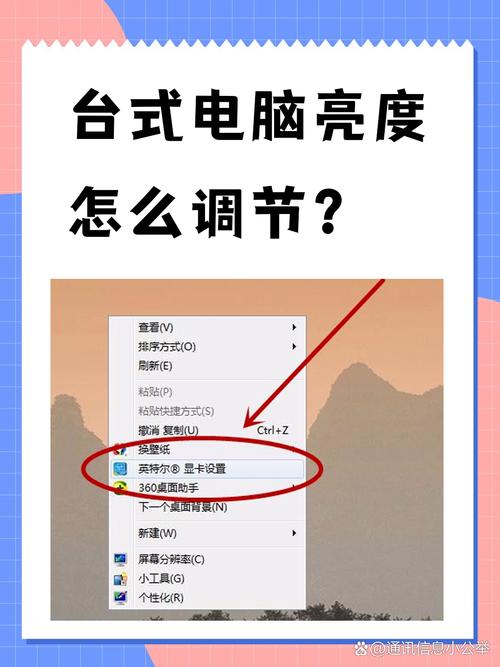
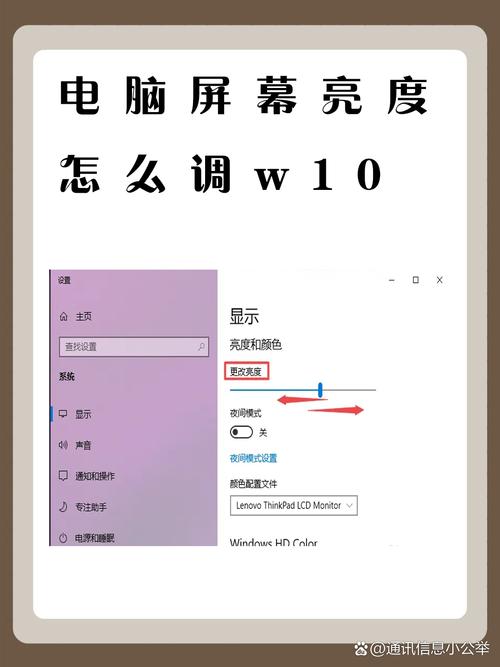
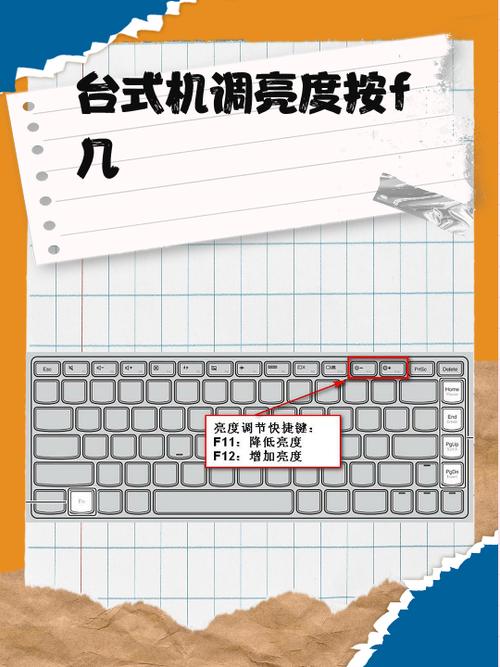
windows7调整屏幕亮度,轻松提升视觉舒适度
在Windows 7中,调整屏幕亮度通常可以通过以下几种方式实现:1. 使用键盘快捷键:如果您的电脑键盘上有亮度调整键(通常是功能键(Fn)和方向键的组合,例如Fn F5或Fn F6),您可以尝试使用这些快捷键来调整屏幕亮度。2. 使用电源选项:点...
-
html2839867Z空间
您好,关于您提到的“html2839867Z空间”,根据目前的搜索结果,没有找到相关的具体信息。可能是输入有误或该空间较为冷门。不过,我可以为您提供一些类似平台的信息:1. QQ空间:这是一个非常受欢迎的社交平台,用户可以玩游戏、上传照片、写日志等。详细信...
-
html修改字体,使用CSS修改字体
```html body { fontfamily: Arial, sansserif; } .specialfont {...
-
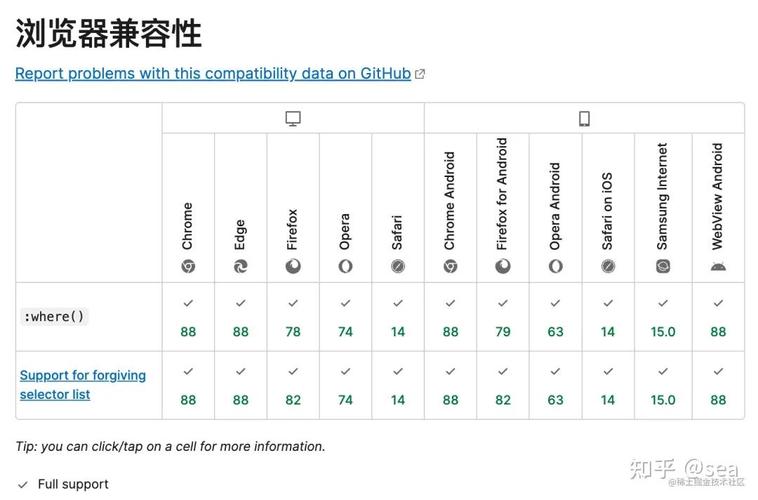
css与css3的区别
1. 兼容性: CSS 是一个相对较老的规范,几乎所有现代浏览器都支持它。 CSS3 是 CSS 的最新版本,它包含了更多的新特性和改进。虽然大多数现代浏览器都支持 CSS3 的大部分特性,但某些特性和浏览器版本之间的兼容性可能存在问题。2....
-
省大数据局
您好,关于省大数据局的信息,以下是山东省大数据局、贵州省大数据发展管理局和四川省大数据中心的简介和主要职责: 山东省大数据局山东省大数据局是山东省政府的组成部门,负责全省大数据工作的管理和服务。其主要职责包括:1. 统筹推进数字山东、数字经济、数字社会规划...
-
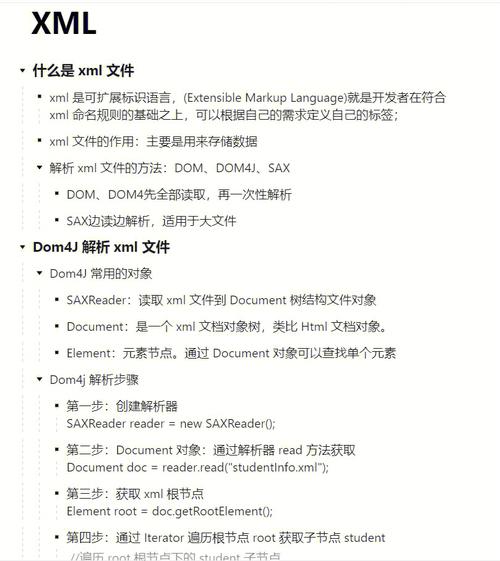
html和xml,网页的基石
HTML(HyperText Markup Language,超文本标记语言)和XML(eXtensible Markup Language,可扩展标记语言)都是用于描述数据结构的标记语言,但它们的设计目的和用途有所不同。4. 应用场景: HTML:...
-
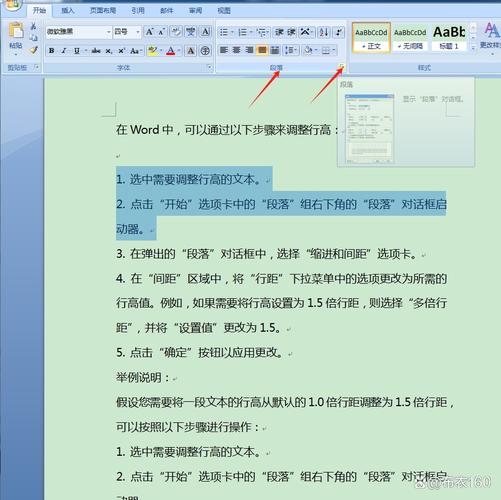
html行高怎么设置,html怎么设置字体大小和颜色
1. 使用`lineheight`属性: 固定值(如20px): ```css p { lineheight: 20px; } ``` 百分比(如150%): ```css p {...