admin 第778页的作品
-
linux安装opencv,Linux环境下安装OpenCV的详细步骤
在Linux系统上安装OpenCV是一个多步骤的过程,具体步骤取决于你使用的Linux发行版和OpenCV的版本。以下是一个通用的安装指南,适用于大多数Linux发行版,如Ubuntu、CentOS等。 1. 安装依赖项在安装OpenCV之前,你需要安装一...
-
mysql数据库怎么备份,确保数据安全与业务连续性
MySQL数据库的备份是非常重要的,它可以帮助你在数据丢失或损坏的情况下恢复数据。以下是几种常见的MySQL数据库备份方法:1. 使用mysqldump工具备份: mysqldump是MySQL自带的备份工具,它可以备份整个数据库、单个表或多个表。以下...
-
html怎么跳转页面,```html 页面跳转示例
在HTML中,你可以使用``(锚)元素来创建页面之间的跳转链接。这个元素通常包含一个`href`属性,该属性指定了链接的目标URL。当你点击这个链接时,浏览器会导航到指定的URL。下面是一个简单的例子:```html 页面跳转示例 欢迎来到主页...
-
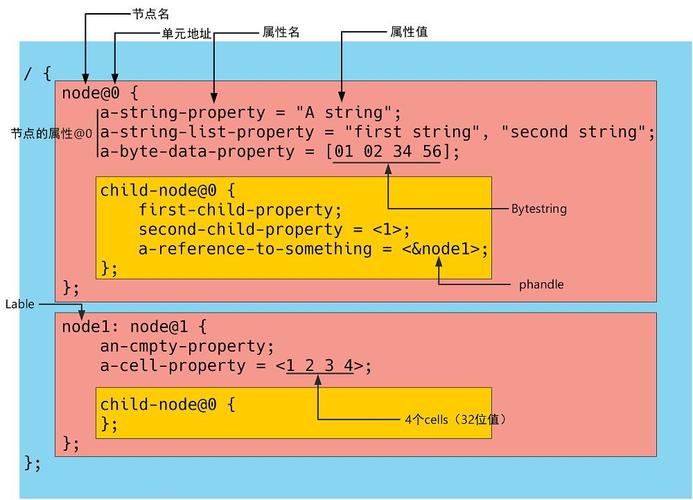
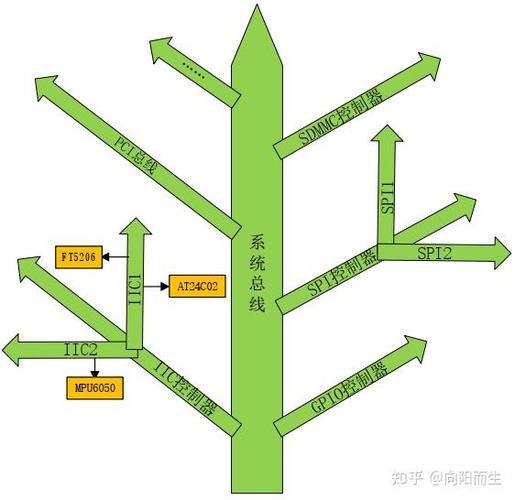
linux设备树,深入理解嵌入式系统中的硬件描述语言
Linux 设备树(Device Tree)是一种描述硬件设备的数据结构,通常用于嵌入式系统,特别是那些使用 ARM 架构的设备。设备树的主要目的是为操作系统提供关于硬件的信息,以便在启动时正确地识别和配置设备。设备树通常以文本格式编写,并存储在一个称为设...
-
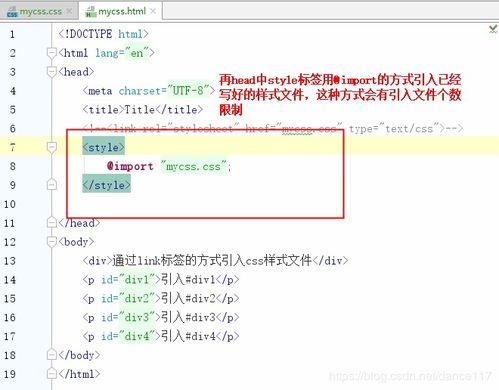
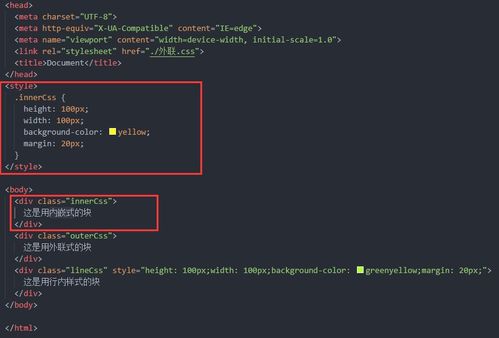
引入css
1. 内联CSS内联CSS是直接在HTML元素中添加`style`属性来定义样式。这种方式简单直接,但缺点是样式无法复用,每个元素都需要单独定义。```html 内联CSS示例 这是一个红色的段落。 这是一个蓝色的段落。```html...
-
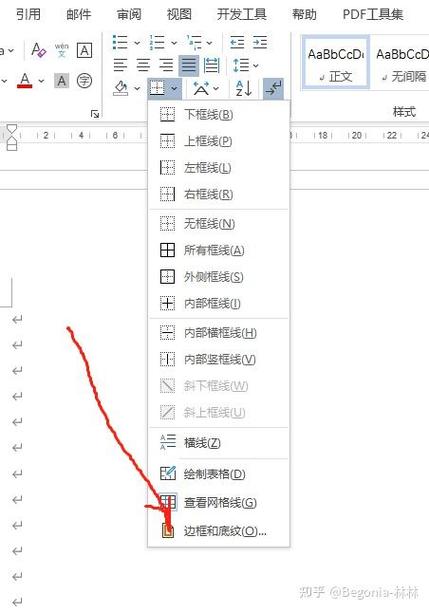
css虚线代码
CSS中创建虚线效果通常涉及到使用边框(border)属性。下面是一个简单的示例,展示了如何使用CSS创建一个具有虚线边框的元素:```css.dashedborder { border: 2px dashed 000; / 2px宽的黑色虚线边框 /}...
-
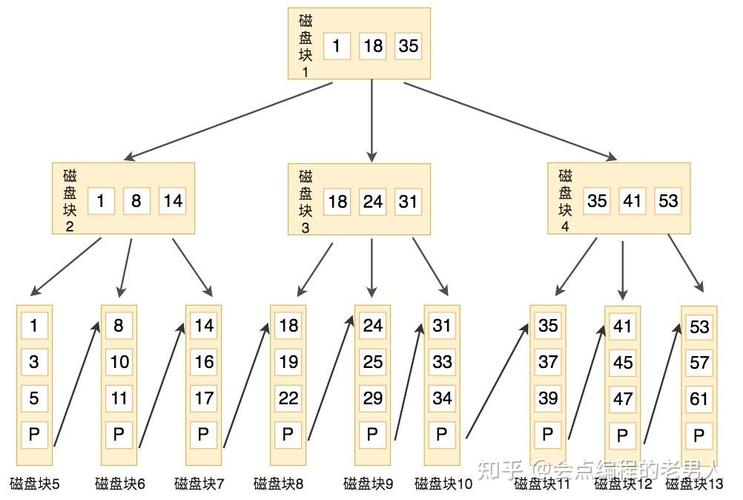
数据库limit,什么是数据库LIMIT?
在数据库中,`LIMIT` 子句用于限制查询返回的结果数量。`LIMIT` 通常与 `SELECT` 语句一起使用,以指定从查询结果中返回的记录数。 基本语法```sqlSELECT column1, column2, ...FROM table_name...
-
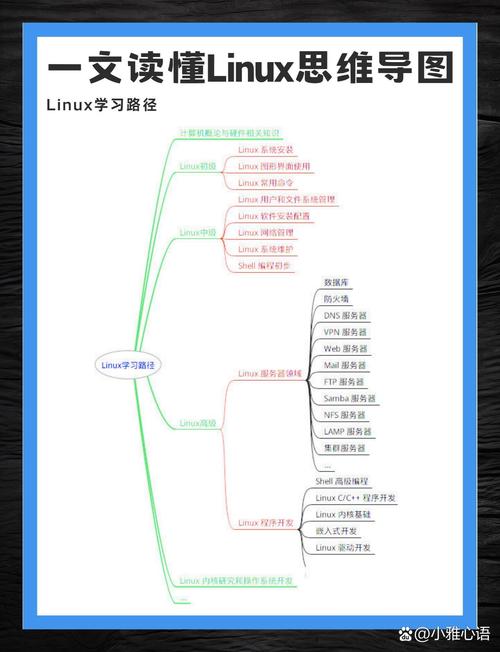
linux手机版,如何在安卓设备上体验Linux魅力
1. postmarketOS(pmOS): postmarketOS是Alpine Linux的手机版本,致力于创建一个可持续的移动操作系统,提供长期支持。目前支持的设备包括一些旧款的Samsung手机、Amazon Fire HD平板电脑和Goo...
-
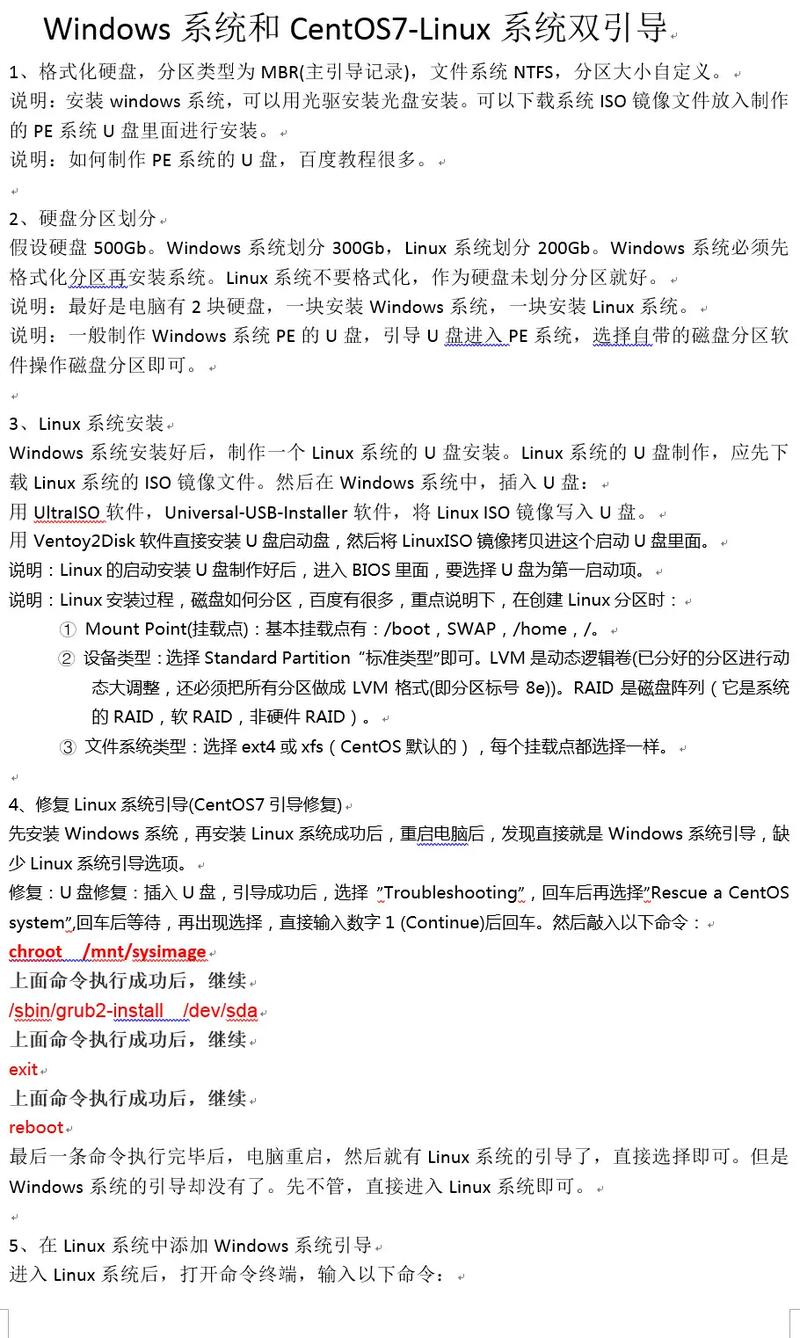
windows装linux双系统,轻松实现跨平台操作体验
在Windows上安装Linux双系统是一个常见的需求,可以让你同时使用两种操作系统。下面是一个基本步骤指南,帮助你实现这一目标: 1. 准备工作 备份重要数据:在开始之前,请确保你的重要数据已经备份,以防在分区或安装过程中发生数据丢失。 下载Linux发...
-
vue模板语法
Vue模板语法是Vue.js框架中用于声明式地描述UI结构和逻辑的一种语法。它允许开发者使用简洁的模板来创建动态内容,而不是直接编写HTML。Vue模板语法主要包含以下几部分:1. 插值表达式:用于在模板中插入数据,格式为 `{{ expression }...