admin 第74页的作品
-
vue面试题目,掌握这些,轻松应对面试挑战
Vue 面试题目整理基础知识: Vue.js 的核心特性是什么? Vue.js 组件化开发的优势是什么? 描述 Vue.js 的生命周期钩子函数。 如何在 Vue.js 中进行数据绑定? 如何在 Vue.js 中处理用户输入? 如...
-
mac安装windows7,双系统体验指南
在Mac上安装Windows 7通常是通过使用Boot Camp工具来完成的。Boot Camp是苹果公司提供的一个多启动工具,允许用户在Mac上安装和运行Windows操作系统。以下是安装Windows 7的步骤:1. 确保你的Mac支持Windows...
-
大数据展板,数据时代的视觉呈现
1. BigDataView: 这是一个包含超过100套大数据可视化炫酷大屏Html5模板的仓库,适用于社区、物业、政务、交通、金融银行等多个行业。这些模板是全网最新、最多、最全、最酷、最炫的大数据可视化模板,并且会陆续更新。2. CSDN博客: 2...
-
windows10桌面美化,致美化官方网站
1. 更改主题: 打开“设置”˃“个性化”˃“主题”。 在这里,你可以选择系统预置的主题,或者从网上下载更多主题。2. 设置壁纸: 同样在“个性化”中,你可以选择“背景”。 在这里,你可以选择图片、幻灯片放映或固体颜色作为壁纸。3....
-
html和css的区别,网页的结构
HTML(超文本标记语言)和CSS(层叠样式表)是网页设计中两个非常重要的技术,它们各自有不同的功能和用途。2. CSS:CSS是一种样式表语言,用于描述HTML元素的外观和布局。它定义了网页中的颜色、字体、间距、大小等样式。CSS可以将样式应用到多个页面...
-
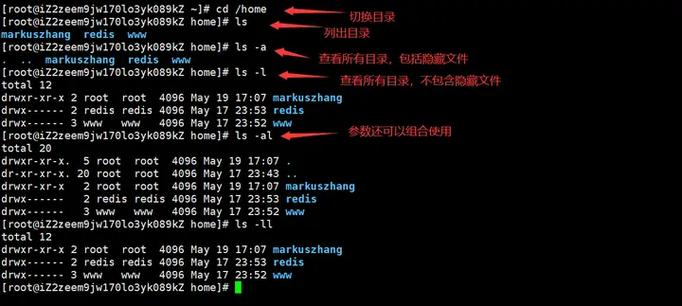
linux目录创建,目录创建概述
在Linux系统中,创建目录的命令是 `mkdir`。这个命令允许用户在指定位置创建一个或多个目录。下面是 `mkdir` 命令的基本用法:```bashmkdir ```选项可以是: `p`:创建目录时,如果父目录不存在,则一起创建。 `v`:显示创建...
-
html常用代码,HTML文档的根元素
1. 文档类型声明:`` 声明文档类型和HTML版本。2. HTML元素: ``:HTML文档的根元素。 ``:包含文档的元数据 如``、``、``等。 ``:包含可见的页面内容。3. 标题和段落: `` 至 ``:定义HTM...
-
windows最新操作系统,windows操作系统下载官网
1. 新功能:Windows 11 版本 24H2 带来了许多新功能,如重新设计的任务栏和开始菜单,Snap布局和虚拟桌面功能,以及支持Android应用等。这些改进使得多任务处理更加高效,用户体验更加直观。2. 更新历史:Windows 11 版本 24...
-
mysql数据库端口,MySQL数据库端口概述
MySQL数据库默认的端口号是3306。这个端口是MySQL服务器用于监听客户端连接请求的。当然,在安装和配置MySQL时,你可以指定其他端口号,但默认情况下,3306是广泛使用和推荐的端口号。MySQL数据库端口概述MySQL数据库端口是数据库连接的重要...
-
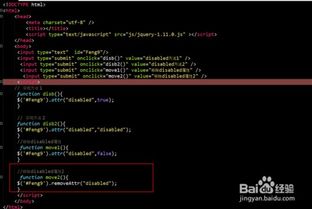
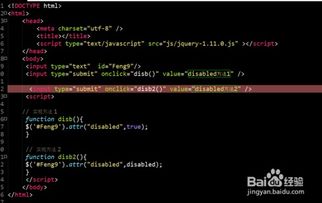
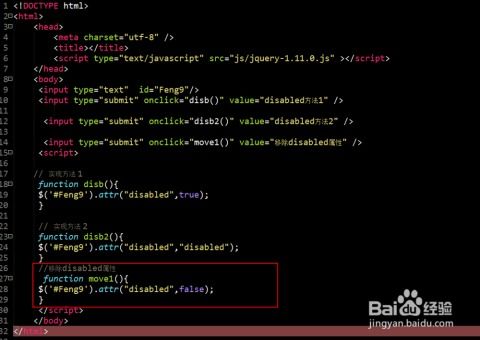
jquery设置disabled属性, 什么是disabled属性?
在jQuery中,你可以使用`.prop`方法来设置元素的`disabled`属性。`.prop`方法允许你获取或设置元素的属性值。如果你想设置一个元素的`disabled`属性为`true`,你可以这样做:```javascript$.prop;```其...