admin 第720页的作品
-
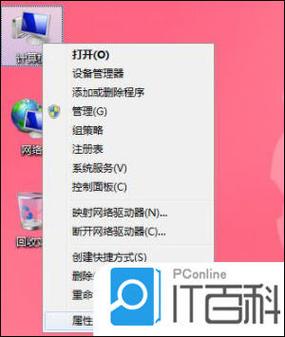
windows系统版本,了解你的操作系统
Windows系统版本有很多,以下是其中一些常见的版本:1. Windows 1.0(1985年):这是微软推出的第一个Windows操作系统,提供了图形用户界面和鼠标支持。2. Windows 2.0(1987年):这个版本引入了多任务处理和改进的图形用...
-
数据库角色,什么是数据库角色?
数据库角色是一个用于简化权限管理的概念,它允许数据库管理员(DBA)为多个用户分配相同的权限集,而不是为每个用户单独分配权限。角色是权限的集合,可以将这些权限分配给用户或撤销。使用角色可以大大简化权限管理,尤其是在大型数据库系统中,其中可能有成百上千的用户...
-
数据库distinct,什么是DISTINCT关键字?
`DISTINCT` 是 SQL 中的一个关键字,用于返回查询结果中的唯一(不重复)值。当你在查询中使用 `DISTINCT` 时,数据库会自动忽略重复的记录,只返回那些不同的记录。例如,假设你有一个名为 `students` 的表,其中包含学生的 `na...
-
css文档, 什么是CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页、纸质文档、或者其他形式的可视媒介。CSS分离了文档的内容和它的表现形式,包括布...
-
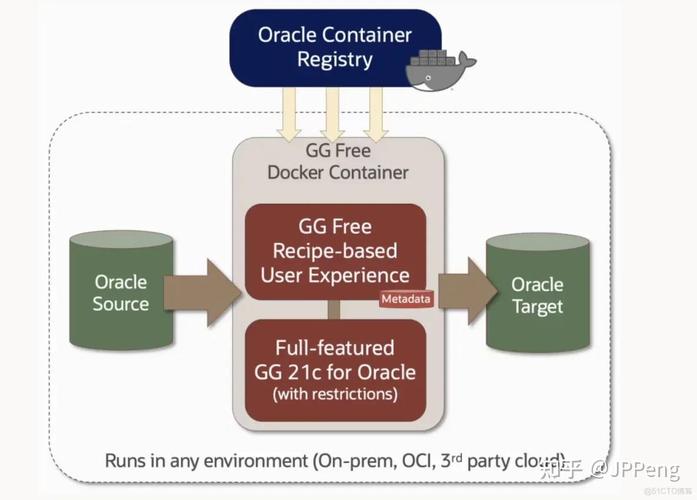
oracle 免费版,企业级数据库的入门选择
Oracle提供了多种免费版本的数据库软件,适用于不同的使用场n2. Oracle Database Express Edition : Oracle XE是Oracle Database的免费开发、部署和分发版本,提供简单的下载、易于使用和功能齐...
-
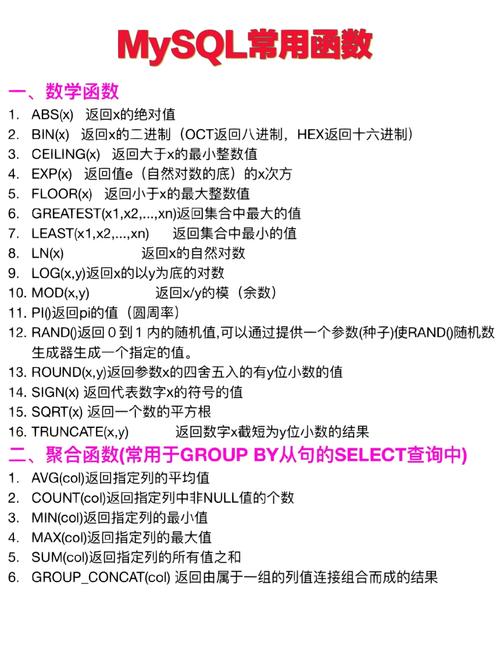
mysql去空格函数,MySQL中去空格函数详解与应用
1. `TRIM`: 去除字符串两端的空格。2. `LTRIM`: 去除字符串左端的空格。3. `RTRIM`: 去除字符串右端的空格。这些函数的语法如下: `TRIM strqwe2`: 去除str两端的空格。remstr是可选的,表示要去除的字符。 `...
-
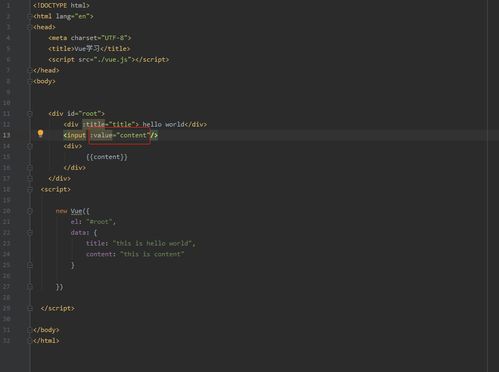
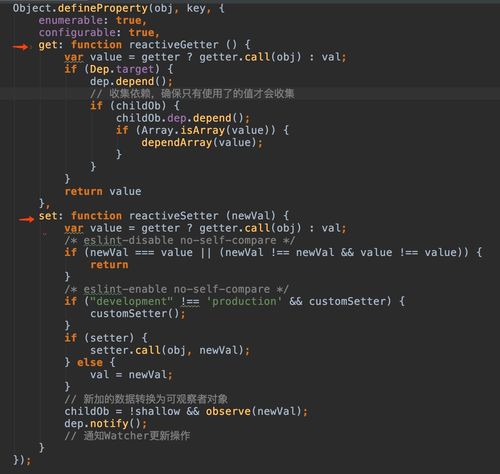
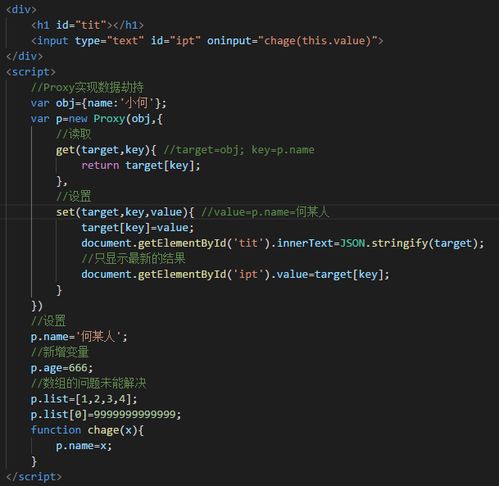
vue数据双向绑定, Vue数据双向绑定的原理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue 实现了数据双向绑定,即当数据发生变化时,视图会自动更新,同时视图上的...
-
中国健康医疗大数据股份有限公司,引领健康医疗大数据新时代
中国健康医疗大数据股份有限公司是由国家卫生健康委员会牵头组建的三大健康医疗大数据集团之一,旨在推动健康医疗大数据产业的发展和应用。以下是关于该公司的详细介绍: 公司背景中国健康医疗大数据股份有限公司是在大数据时代背景下,为了充分发挥信息技术的引领支撑作用,...
-
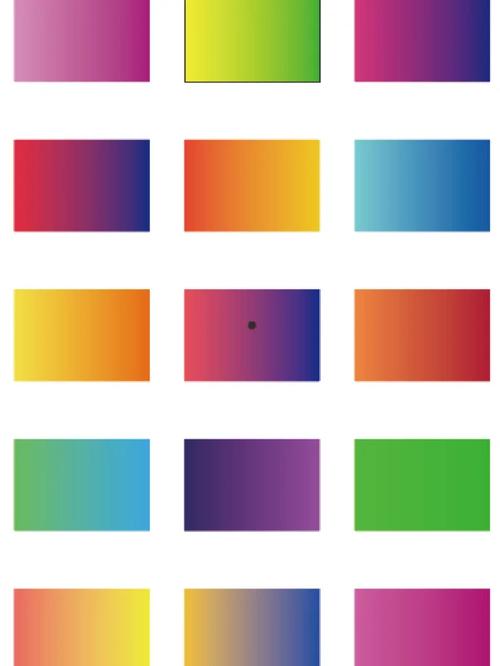
css背景颜色渐变, 渐变的概念与类型
CSS中实现背景颜色渐变有多种方法,以下是几种常见的方式:1. 使用线性渐变(Linear Gradients):```cssbackground: lineargradient;``` `direction`:渐变的方向,可以是角度(如 `to top...
-
vue跨域代理, 跨域问题的产生
在Vue项目中,跨域代理是一个常见的问题。由于浏览器的同源策略,前端代码不能直接请求不同源的API。Vue官方推荐使用webpackdevserver来处理开发环境下的跨域问题。以下是如何配置Vue项目中的跨域代理的步骤:1. 在项目根目录下创建或编辑`v...