admin 第698页的作品
-
html语义化的理解, HTML语义化的理解
通过遵循这些HTML语义化的原则,可以提高页面的可访问性、可读性和可维护性,同时也更容易被搜索引擎和辅助技术理解。 HTML语义化的理解 什么是HTML语义化? 语义化的重要性...
-
error.html
我查看了您提供的链接,但遗憾的是,该网页显示的是“example.com”的示例域,而不是实际的错误页面内容。这个域通常用于文档中的示例,您可以在文献中使用它,而不需要事先协调或请求许可。如果您有特定的错误页面内容需要查看,请提供更详细的链接或描述。深入解...
-
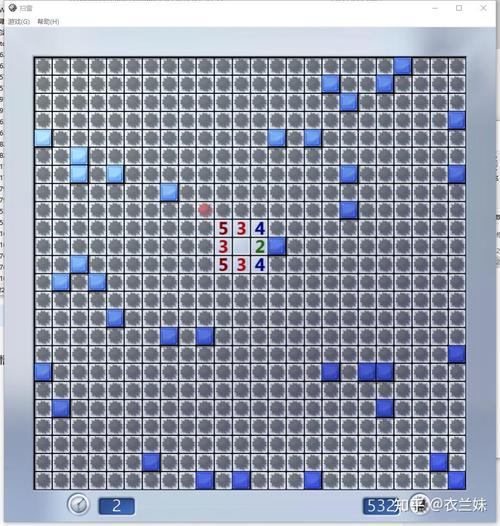
windows经典扫雷下载,重温经典,挑战自我
你可以通过以下几种方式下载Windows经典扫雷游戏:1. 通过微软应用商店下载: 你可以在微软应用商店中搜索“扫雷经典版”,找到并下载这款游戏。具体链接为:。2. 下载Win7经典扫雷游戏: 你可以从系统之家下载Win7经典扫雷游戏的原版,该...
-
css怎么用,什么是CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。CSS文件通常以`.css`扩展名保存。CSS的基本语法规...
-
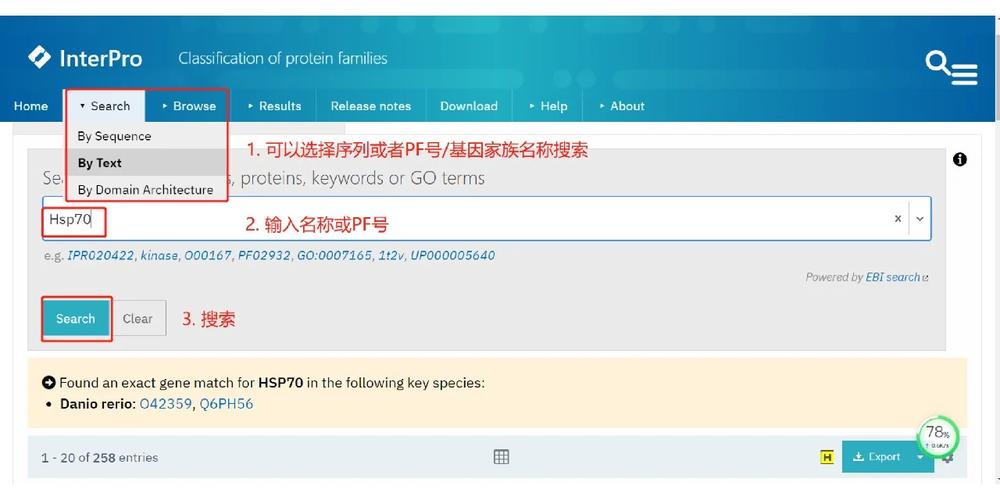
蛋白质数据库有哪些, 常用蛋白质数据库介绍
1. UniProt:这是最广泛使用的蛋白质序列数据库,包含大量的蛋白质序列、功能描述和分类信息。2. NCBI Protein:由美国国家生物技术信息中心(NCBI)维护,包含从GenBank、RefSeq和其他来源收集的蛋白质序列。3. PDB(Pro...
-
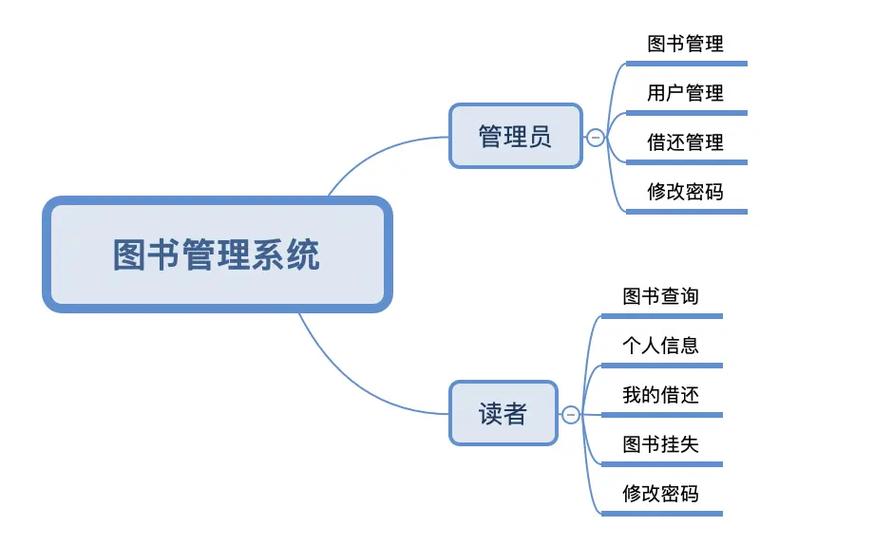
数据库图书管理系统,数据库图书管理系统的设计与实现
数据库图书管理系统是一种用于管理和跟踪图书馆书籍的计算机系统。它通常包括以下几个主要功能:1. 书籍管理:系统允许图书馆管理员添加、编辑和删除书籍记录。这些记录通常包括书籍的标题、作者、ISBN、出版日期、出版社、分类等信息。2. 借阅管理:系统允许用户(...
-
背景图片css, 背景图片基本属性
背景图片CSS(Cascading Style Sheets)是用于网页设计中的一种技术,它允许你为网页元素添加背景图片。以下是一个基本的示例,展示了如何使用CSS来设置背景图片:```cssbody { backgroundimage: url; b...
-
vue深拷贝, 什么是深拷贝?
在Vue中,深拷贝是一个常见的操作,尤其是在处理复杂数据结构时,如对象或数组。深拷贝确保了原始数据不会被修改,而是创建了一个全新的副本。 Vue中的深拷贝方法1. 使用`JSON.parseqwe2` 这是处理深拷贝最简单的方法之一。它通过将对象转换为...
-
oracle重置密码,Oracle数据库密码重置指南
重置Oracle数据库密码通常涉及到以下几个步骤:1. 以管理员身份登录操作系统:确保你拥有足够的权限来修改Oracle数据库的配置文件。2. 编辑Oracle配置文件:找到并编辑Oracle的配置文件,通常这个文件叫做`sqlnet.ora`,它位于Or...
-
vue设置背景图片, 背景图片的基本设置
在 Vue 中设置背景图片可以通过多种方式实现,下面我将介绍几种常见的方法: 1. 使用 CSS 设置背景图片在 Vue 组件的 `` 部分中,你可以直接使用 CSS 来设置背景图片。例如:```vue .backgroundimage {...