admin 第693页的作品
-
linux什么意思,什么是Linux?
Linux 是一个自由和开放源代码的类 Unix 操作系统内核,由林纳斯·托瓦兹(Linus Torvalds)于 1991 年首次发布。它是由全球成千上万的程序员和爱好者共同开发和维护的。Linux 内核与用户空间的应用程序一起组成了完整的操作系统,如...
-
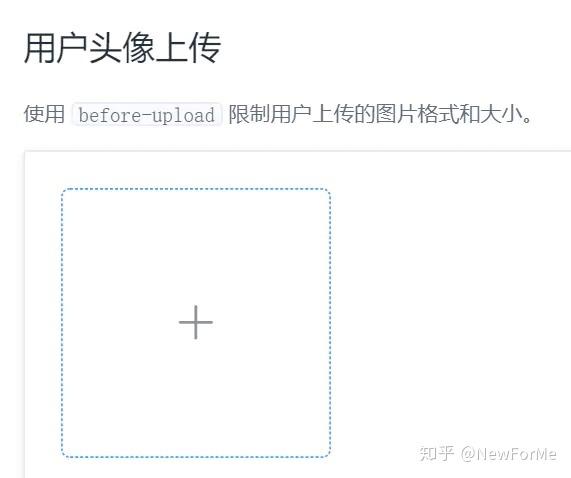
vue项目架构,高效构建现代Web应用的指南
Vue项目架构通常遵循一定的模式,以确保代码的可维护性、可扩展性和可重用性。以下是一个典型的Vue项目架构示例:1. 项目结构: `src/` `assets/`:存放静态资源,如图片、字体等。 `components/`:存放可...
-
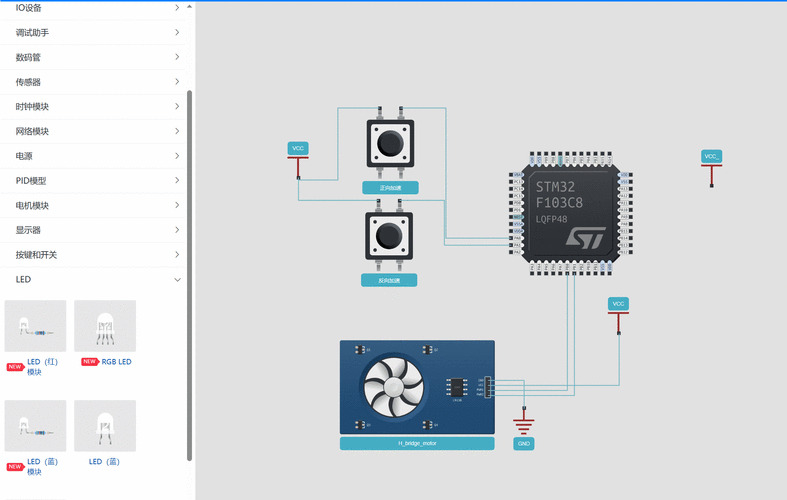
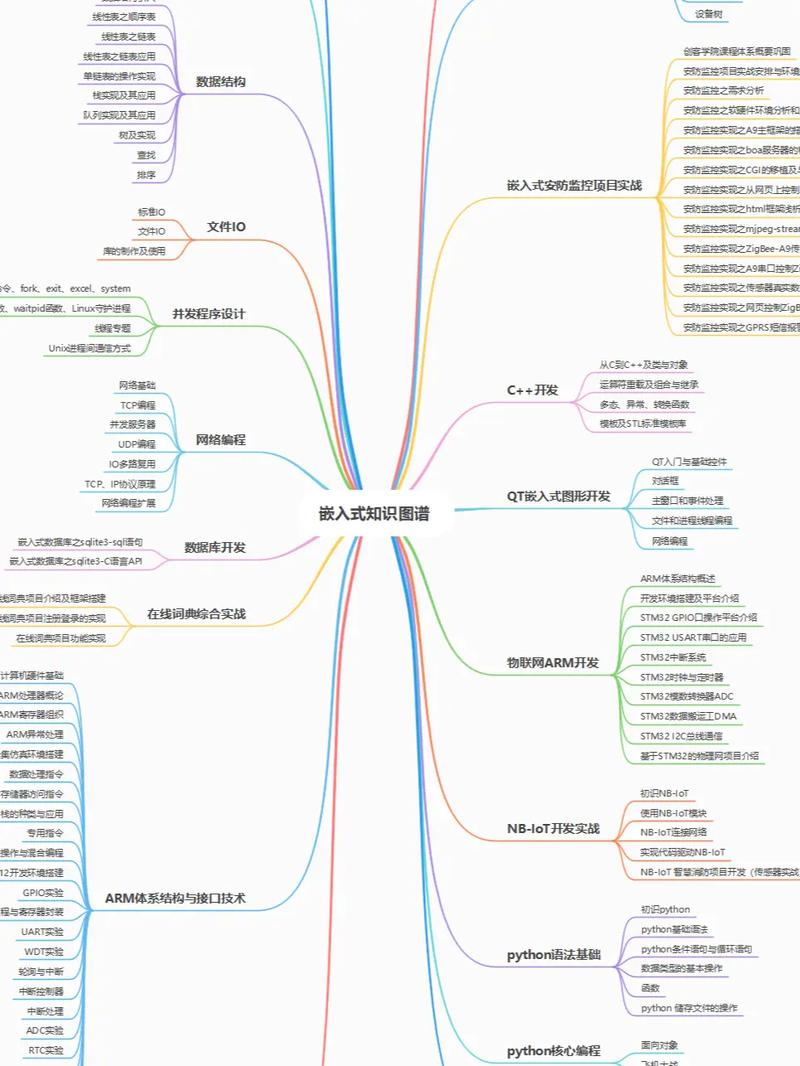
嵌入式资料,从入门到精通
定义与特点嵌入式系统是一种专用计算机系统,以应用为中心,基于计算机技术,软件和硬件可裁剪,适应应用系统对功能、可靠性、成本、体积和功耗的严格要求。其特点包括:1. 专用性:运行的任务是专用而确定的。2. 实时性:嵌入式系统大多是实时系统,对时间有严格要求...
-
css设置图片大小, 使用width和height属性设置图片大小
1. 使用 `width` 和 `height` 属性: 你可以直接指定图片的宽度和高度,单位可以是像素(px)、百分比(%)或者em等。 ```css img { width: 200px; height: 150px;...
-
vue弹出框
在Vue中,创建弹出框有多种方法,包括使用第三方库如Vuetify、Element UI等,或者自己手动实现。下面我将介绍两种常见的实现方式: 使用第三方库 Vuetify1. 安装Vuetify:```bashnpm install vuetify```...
-
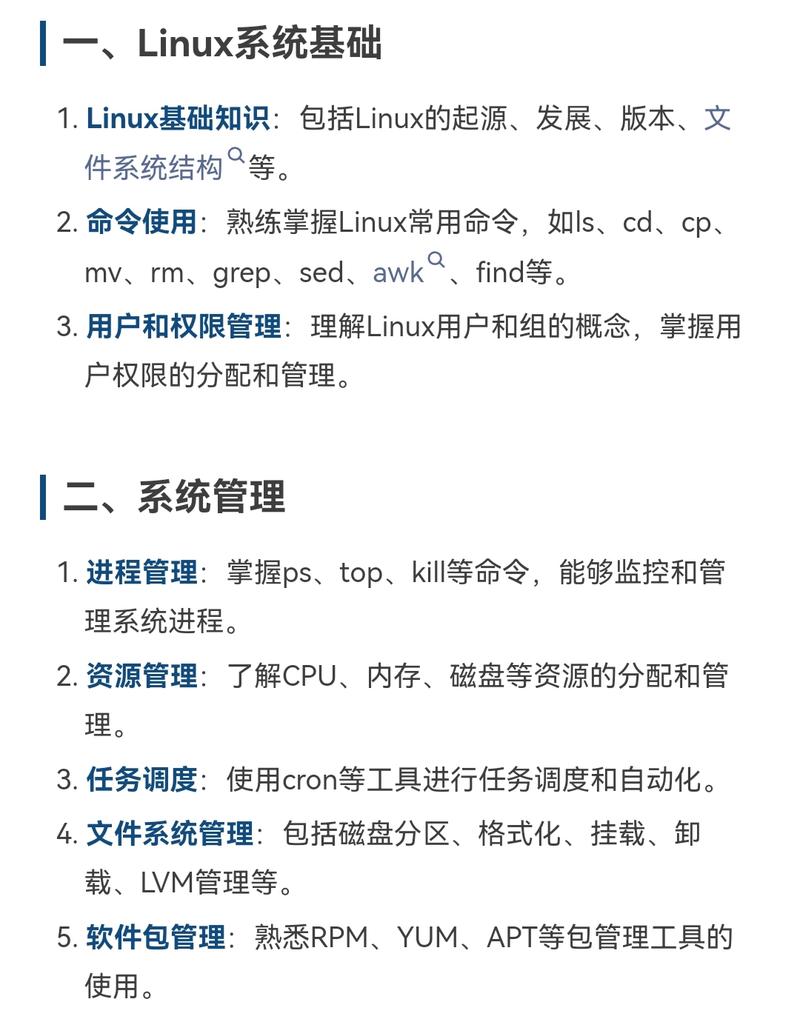
嵌入式linux学习,从入门到精通
嵌入式Linux是一个广泛且深入的领域,它涉及到硬件、软件、编程、系统设计等多个方面。以下是一个学习嵌入式Linux的步骤建议:1. 基础知识准备: 学习C语言:嵌入式系统开发的主要编程语言之一。 了解计算机组成原理:包括CPU、内存、存储、I...
-
vue正则表达式,regexp正则表达式大全
在Vue.js中,正则表达式通常用于表单验证、数据格式化或过滤数据等场景。Vue.js本身不提供特定的正则表达式处理功能,但你可以使用JavaScript的内置正则表达式功能来实现这些需求。2. 数据格式化:你可以使用正则表达式来格式化显示的数据,例如将日...
-
嵌入式冰箱安装,从选购到安装的完美指南
1. 测量尺寸:首先,需要准确测量冰箱的尺寸以及橱柜的开口尺寸,确保冰箱能够顺利嵌入。同时,预留足够的散热空间,一般冰箱两侧和背面至少需要10厘米的间隙。2. 选择位置:嵌入式冰箱通常安装在厨房的橱柜中,选择一个位置时,要考虑冰箱的重量、开门方向以及使用便...
-
内联css, 什么是内联CSS?
内联CSS(Cascading Style Sheets)是指直接在HTML元素的`style`属性中定义样式。这种方式将样式直接应用于特定的元素,而不是通过外部样式表或内部样式表。内联CSS的语法格式如下:```htmlContent```其中,`ele...
-
jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
当然可以。这里有一个简单的 jQuery 实例,展示了如何使用 jQuery 来改变一个元素的文本内容和样式。```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;点击我点...