admin 第675页的作品
-
oracle数据库重启,步骤、注意事项及常见问题解决
Oracle数据库的重启可以分为几个步骤,具体操作取决于你使用的Oracle版本和具体的数据库环境。以下是一个基本的步骤指南,但请注意,实际操作前应该查阅具体的Oracle文档或咨询专业的DBA。 1. 确认当前数据库状态在执行重启操作之前,首先需要确认数...
-
mysql数据库路径,mysql数据库存储路径
MySQL数据库的路径取决于你的操作系统和MySQL的安装方式。以下是几种常见情况:1. Windows系统: 如果你是通过Windows Installer安装的MySQL,数据库路径通常位于`C:ProgramDataMySQLMySQL Ser...
-
html5开发,新时代的网页与移动应用构建技术
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性、增强多媒体功能、提高性能和简化代码。HTML5 的主要特点包括:3. Canvas 和 SVG:HTML5 引入了 `` 元素,允许开发者通过 J...
-
windows设置在哪里,Windows设置在哪里?全面解析Windows系统设置位置
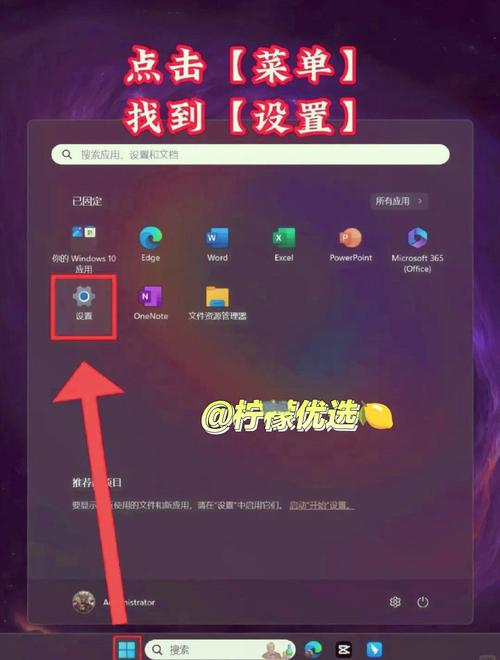
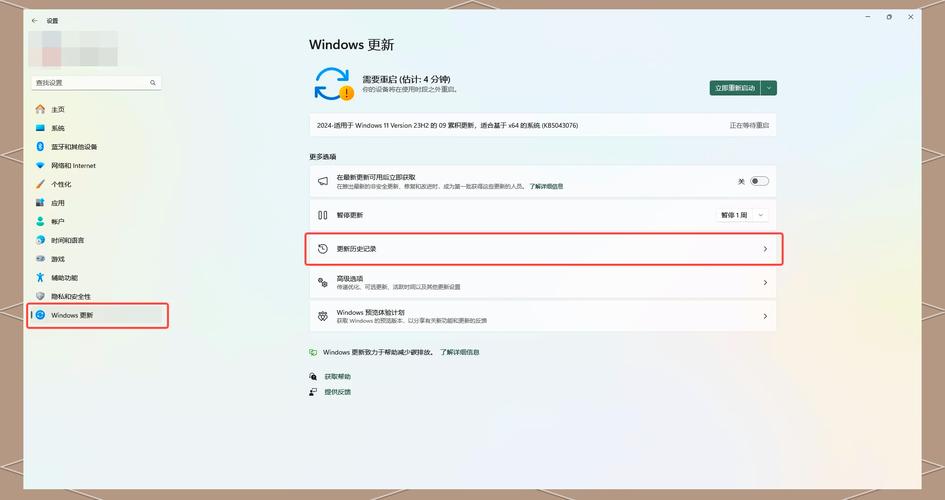
Windows 设置是一个用于配置和个性化您的Windows系统的中心位置。要打开Windows设置,您可以使用以下几种方法:1. 开始菜单:点击屏幕左下角的“开始”按钮,然后选择“设置”图标(一个齿轮形状的图标)。2. 快捷键:按 Windows 键...
-
windows格式化,全面解析与操作指南
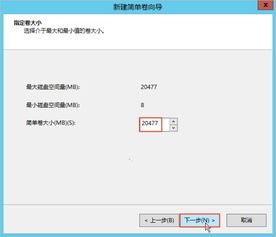
Windows格式化通常是指将硬盘、U盘或其他存储设备上的所有数据删除,并重新设置文件系统。以下是格式化Windows设备的一般步骤:1. 准备工具: 如果您想要格式化硬盘,请确保您已经备份了重要数据。 如果您需要格式化U盘或外部硬盘,请确保它...
-
html语言是一种,HTML语言的起源与发展
HTML语言的起源与发展HTML(HyperText Markup Language,超文本标记语言)的诞生可以追溯到20世纪90年代初。由欧洲核子研究中心(CERN)的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)发明,旨在创建一种能够链接不...
-
html作用,HTML概述
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML的作用主要体现在以下几个方面:1. 结构化内容:HTML 通过标记(如 ``, ``, ``, `` 等)来定义网页中的文本、图像、链接等元素,从而将内容组织成有意义的结构。2. 描述内容...
-
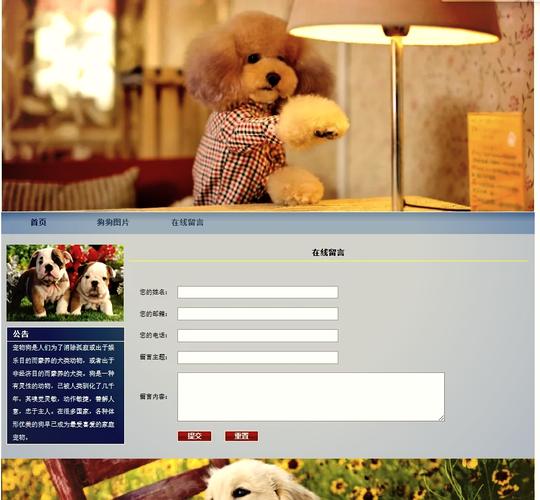
html文本框
HTML文本框(Text Input)是网页中用于让用户输入文本的一种表单元素。它可以用来收集用户的各种信息,如用户名、邮箱、密码等。在HTML中,文本框是通过``元素创建的,并设置`type`属性为`text`。以下是HTML文本框的基本语法:```ht...
-
mysql删除记录,操作方法与注意事项
MySQL 删除记录通常使用 `DELETE` 语句。下面是一个基本的 `DELETE` 语句的格式:```sqlDELETE FROM table_name WHERE condition;```这里,`table_name` 是你想要删除记录的表名,`...
-
css中position, position属性概述
在CSS中,`position` 属性用于指定一个元素(如div、span、img等)相对于其正常位置应该出现的位置。这个属性对网页布局和定位非常有用。`position` 属性有以下几个值:1. static:这是默认值。元素出现在正常的流中(忽略 to...