admin 第495页的作品
-
windows系统介绍,引领个人电脑操作体验的先锋
Windows系统是由微软公司开发的一系列操作系统,它广泛应用于个人计算机、平板电脑、服务器以及嵌入式系统等领域。以下是对Windows系统的简要介绍:1. 发展历程:Windows系统的历史可以追溯到1985年,当时微软发布了Windows 1.0。此后...
-
pcskys_windows7loader,轻松激活Windows 7系统的利器
PCSKYS Windows 7 Loader是一款专为Windows 7系统设计的激活工具,支持多种版本的Windows 7,包括旗舰版、专业版、家庭高级版、家庭初级版、简易版、标准版和企业版等。以下是该工具的一些主要特点和使用方法: 功能特点1. 多版...
-
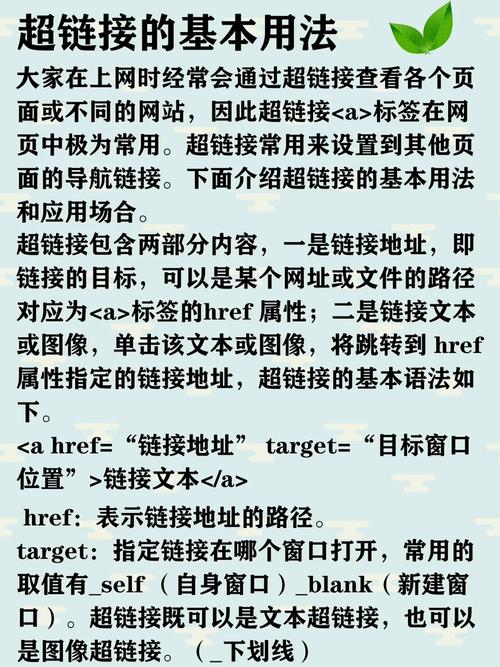
html颜色值,二、HTML颜色值的类型
HTML颜色值通常有几种表示方法:1. 十六进制颜色代码:这是最常用的方法,使用六个十六进制数字来表示颜色的红、绿、蓝(RGB)分量。例如,`FF0000` 表示红色,`00FF00` 表示绿色,`0000FF` 表示蓝色。2. RGB颜色代码:使用RGB...
-
linux通配符,linux通配符主要有
Linux通配符是一种特殊字符,用于在文件名或路径中匹配多个字符。它们在命令行界面(CLI)中非常有用,尤其是在处理文件和目录时。以下是Linux中常用的通配符:1. 星号():匹配任意数量的字符,包括零个字符。2. 问号(?):匹配任意单个字符。3. 方...
-
虚拟机安装linux系统教程,轻松上手,体验开源魅力
安装Linux系统到虚拟机是一个很好的学习Linux和进行各种实验的方式。下面是一个基本的步骤指南,帮助你将Linux系统安装到虚拟机中。这里以使用VirtualBox和Ubuntu为例,但其他虚拟机和Linux发行版的基本步骤是相似的。 准备工作1. 下...
-
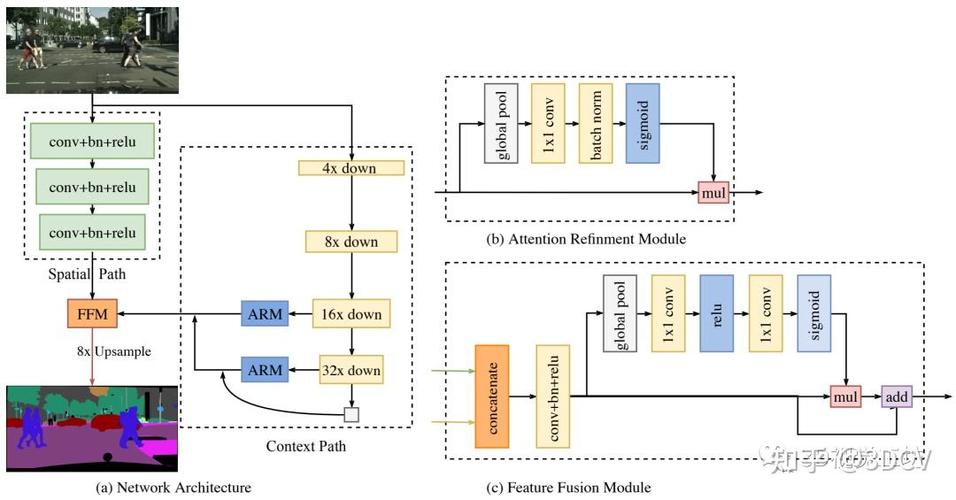
嵌入式的特点,嵌入式系统的特点解析
嵌入式系统(Embedded System)是一种专用计算机系统,它以应用为中心,以计算机技术为基础,软件硬件可裁剪,适应应用系统对功能、可靠性、成本、体积、功耗等严格要求的专用计算机系统。嵌入式系统通常具有以下几个特点:1. 专用性:嵌入式系统通常是为特...
-
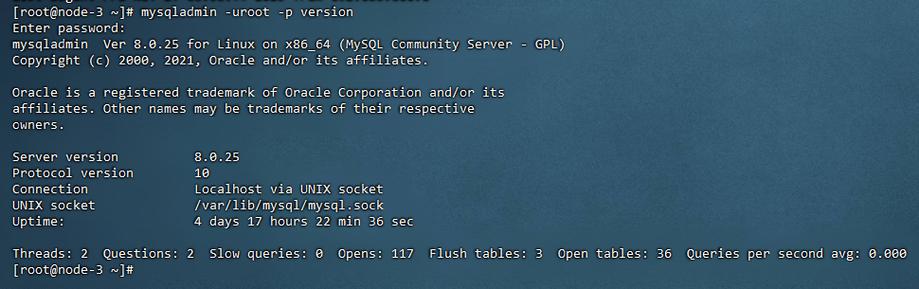
linux查看mysql是否启动, 使用systemctl命令查看MySQL服务状态
在Linux系统中,你可以使用以下几种方法来检查MySQL是否已经启动:1. 使用`systemctl`命令: ```bash systemctl status mysql ``` 如果MySQL正在运行,你会看到类似于“active ”的...
-
大数据怎么赚钱,揭秘大数据如何创造价值
1. 数据收集和分析:企业可以收集和分析大量的数据,以了解市场趋势、客户行为和竞争对手的活动。这些信息可以帮助企业做出更明智的决策,提高效率,降低成本,并增加收入。2. 数据产品和服务:企业可以开发基于大数据的产品和服务,如数据挖掘、数据可视化、预测分析等...
-
css超链接样式, 超链接的基本状态
在CSS中,你可以通过选择器`:link`、`:visited`、`:hover`和`:active`来设置超链接的不同状态下的样式。以下是一个基本的例子,展示了如何为超链接的不同状态设置样式:```css/ 未访问的超链接 /a:link { colo...
-
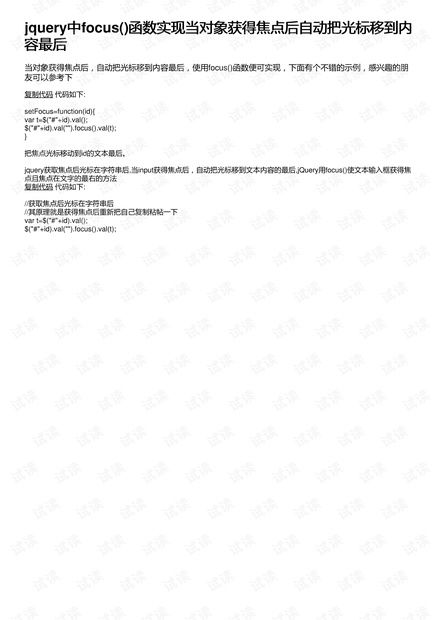
jquery获取焦点, 什么是焦点
在 jQuery 中,你可以使用 `.focus` 方法来获取焦点。这个方法会让指定的元素获得焦点。下面是一个简单的例子:```javascript$.ready { $.focus;}qwe2;```在这个例子中,当文档加载完毕后,`myInput`...